Highlights
- 9 week timeline
- 7 user feedback sessions
- Built on open source project
Feburary 2017
March 2017
March 2017
April 2017
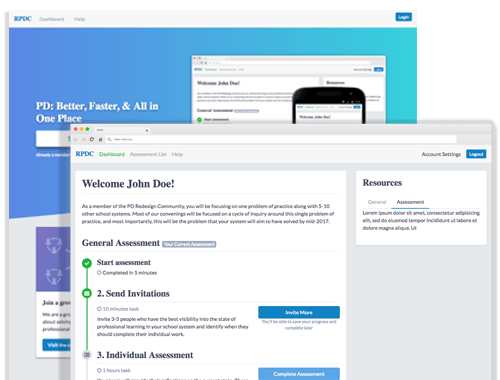
PD: Better, Faster, & All in One Place
The quality of learning in a classroom is measured by its teachers, and the quality of an educator is influenced by their professional development. Recognizing this, Learning Forward created a pioneering process for school districts to measure a district's PD capabilities. We partnered with Learning Forward to build a fast, easy, and efficient tool to leverage their powerful assessment process. We were able to extend an existing open source assessment tool built in partnership with The Bill & Melinda Gates Foundation to provide more value in less time.
The Process
Inspiration
Learning Forward is known for creating high quality content, and they wanted to embed their content in a digital tool to scale their process. Their vision would allow reduced time in evaluating current state while enabling improved community discussions. The high quality data would also unlock comprehensive analysis of this professional development data.
After seeing the success of a previous collaboration and assessment tool we built, PDredesign, they decided that working with Mobility Labs would be a perfect fit.
Ideation
In discussing the project with Learning Forward it became apparent that the process was very content heavy. We needed to define: a small number of page types and UI elements, then mix-and-match them depending on each sections need. This would lead to improved understanding and retention.
We worked closely together to refine and condense a previously human-guided process into a self-explanatory application. The flow became 7 unique steps. During the sketching sessions with Learning Forward, we concluded that making these steps linear would ease confusion. We created helpful UI elements to track progress thru these steps at the insistence of our subject matter experts.
The colors and typography were chosen to resemble the client's existing brand identity in order to tie the application to, and build upon, Learning Forward's reputation within the education industry.
Implementation
Rather than create mockups in software like Photoshop or Illustrator, we iterated quickly on the low fidelity designs by designing the final visual aesthetic with live HTML/CSS. By leveraging online code environment CodePen, the team was able to produce high-fidelity mock ups and production ready front-end code, which became immediately available to our back-end team. This decision enabled all teams to move quickly and stay in-sync, without compromising design vision.
To maximize value for Learning Forward and end users, we built the application on existing open source solutions, rather than starting from scratch. This allowed us to implement more collaboration and communication features than would normally be possible given the timeline.